Chi legge questo blog da un po' conoscerà ormai le foto buffe, satiriche e scurrili immagini che di solito metto tra gli articoli, (scusate ma non sapevo davvero come iniziare il post :D ) ad esempio:
Sì lo so, ci sono un paio che apparentemente non c'entrano. Comunque, oggi voglio spiegarvi come crearle. Ovvero una guida per fare un palloncino o una vignetta degna di nota, tipo un comic o un fumetto. Non quelle oscenità che si vedono in giro fatte con Paint alla cazzodicane. Per seguire la guida vi basterà avere Inkscape e creatività. :)
Premessa
Dovete sapere, che Inkscape è un programma vettoriale, il che significa che lavora secondo un metodo che ci permette di zoomare e allontanare le immagini senza perdere qualità . È il corrispettivo di Illustrator, ma quest'ultimo è a pagamento e privato, con Inkscape non devi accettare una licenza o stronzate del genere.Noi però importeremo un'immagine in .jpg o .png che rimarrà tale, e sopra andranno a piazzarsi i palloncini, il testo e le ombre. Dovrete tenere in mente che si formeranno dei livelli (degli strati) e il vantaggio di inkscape consiste nel lasciarci posizionarli sopra o sotto con comodità . Capirete più avanti.
Vignetta o Palloncino
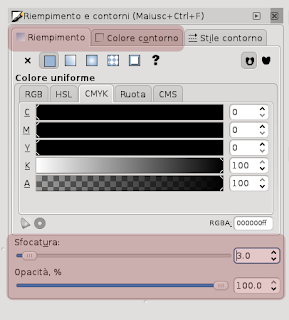
Prima pensiamo cosa fargli dire, o cosa scrivere. Una volta che abbiamo la frase vediamo dove potremo posizionare il palloncino o rettangolo.Potremo scegliere la trasparenza, lo spessore dei bordi e i colori interni o esterni per ognuno.
Invece se selezionate l'elemento potrete cambiare la sua rotondità agli angoli.
Le Ombre
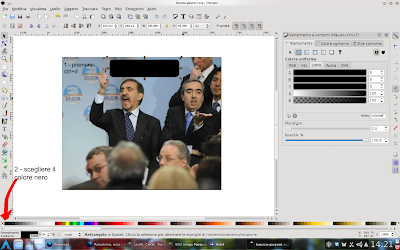
Ora che abbiamo il nostro rettangolo applichiamoli un'ombra in modo leggero. Selezionate il palloncino e premete ctrl+d, verrà duplicato e dello stesso colore, quindi sempre lasciandolo selezionato, spostatevi come indicato nella immagine e scegliete il colore nero.Dopodiché sfumatelo leggermente, di modo che crei un alone oscuro e vago.
Se volete, tenendolo selezionato usate le frecce della tastiera per spostarlo in basso a sinistra.
Infine non dovrete fare altro che farlo scendere di livello per posizionarlo in un piano più basso. Sotto al primo rettangolo bianco. Ecco come dovrebbe rimanere.
Gestione dei Livelli
Basterà selezionare l'elemento che desiderate spostare di piano (testo o palloncino) e una volta fatto scegliete se volete posizionarlo sotto o sopra in modo semplice.Dovete immaginare i livelli come degli strati e gli elementi che voi create andranno a posizionarsi uno sopra l'altro.
Testo e scelta dei Font
Ora scegliamo lo strumento Testo e scriviamo la nostra frase. Possibilmente posizionata sopra il riquadro appena creato.Se preferite usare altri fonts oltre a quelli disponibili potete scaricarli e posizionarli nella cartella apposita.
Su Gnu/Linux la cartella è ./fonts dentro la home oppure /usr/share/fonts/TTF/ ma dovrete farlo da root e probabilmente riavviare inkscape per trovarli. Se per caso usate windows, cambiate sistema operativo e poi ne parliamo. (no vabbe, dovete trovare la cartella fonts dentro alla configurazione di inkscape)
Ecco dei font consigliati: rufscript-font
Una volta trovato il font scrivete il testo. Forse è preferibile scrivere il testo prima, per poi calcolare bene le dimensioni del riquadro o del palloncino. Scegliete voi, potrete farlo grazie alla gestione dei livelli.
Finito di posizionare il testo salvate andando su file->esporta bitmap dandoli un nome e possibilmente formatto .png e poi cliccando "esporta". Avete fatto ;)
Direi che ora è una vignetta decente! :D
Che altro dire, se il programma vi è piaciuto vi lascio altri tutorial:
- Guida per fare altri palloncini più approfondita in inglese
- Tutorial del forum inkscape in italiano
- Fumetti ancora più facili? usate shutter: guida di PicchioPC
- E un modo smanettone è usare imagemagick: guida di Idl3